Pembukaan
Container pada JavaFX ada banyak, sehingga memungkinkan kita untuk membuat sebuah program/ layout dari program secara kostum (bebas). Dalam tutorial kali ini Java-Sc akan menerapkan Cara Menimpa Container Utama dengan Container Lain di atasnya. Kenapa harus ditimpa? ini dikarenakan apabila kita menggunakan banyak container dan dipanggil menjadi sebuah popup tentu akan merugikan dari segi interaksi manusia dengan komputer. Bayangkan saja jika dalam satu program memiliki 5 menu dan setiap menu terdapat tombol untuk CRUD. Bayangkan juga jika 5x4 saja sudah 20 Container yang digunakan sebagai popup, didalam popup tentu kita harus memasukan tombol Close atau Cencel. Sehingga dalam pembangunan sebuah program yang seharusnya bisa meminimalisir fungsi malah memubazirkan fungsi. "Tapi sebenarnya ini hanya Pilihan saja"
Pembahasan
Masih pada project yang sama dengan tutorial sebelumnya, kita memiliki 4 menu utama yaitu Home, Data Pegawai, Data Historikal, dan Data User. Kita akan buat 4 file FXML yang di dalamnya terdapat Container JavaFX.
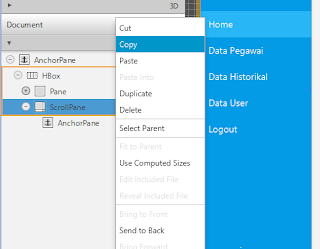
Paling pertama adalah buka file interface_home.fxml dengan Scene Builder, kemudian pada bagian kanan (sebelah menu) terdapat lembar kosong yang sebenarnya sudah terisi dengan Container AncorPane bawaan dari ScrollPane. Sebenarnya fokus utamanya adalah pada ScrollPane, sehingga kita dapat menggunakan ScrollPane ini kedalam File FXML lainnya. Caranya adalah dengan Copy Paste Container ScrollPane, klik kanan pada komponen dan pilih Copy.
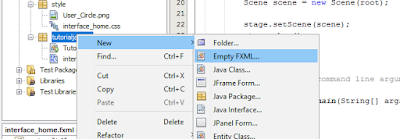
Jika sudah di copy, buat file baru yaitu Empty FXML pada package tutorialjavafx.
Ubah nama file menjadi paneHome, kemudian tekan tombol Finish. Jika sudah buka file tersebut dengan Scene Builde, kemudian Paste komponen ScrollPane yang sudah kita Copy tadi. Sebelum di Paste pastikan Container yang lama terhapus.
Jangan lupa untuk disimpan, karena satu file sudah selesai kita bisa gunakan file paneHome untuk beberapa menu berikutnya. Caranya copy paste juga, hanya saja yang dicopy paste adalah file FXML (paneHome.fxml).
Dan setelah di Copy file paneHome.fxml tadi, paste saja didalam package tutorialjavafx dan nama nya akan menjadi paneHome_1.fxml. Rename nama tersebut menjadi panePegawai dan lakukan hal yang sama untuk paneHistorikal dan paneUser.
Perhatikan file yang sudah dibuat tadi, sekiranya seperti yang ada pada gambar dibawah ini;
Untuk melakukan percobaan, kita bisa ganti background dari masing-masing Container AnchorPane secara berbeda (sudah ada pada tutorial pertama).
Jadi bagaimana cara menimpa komponen tersebut? dan menggunakan apa?
Pada tutorial sebelumnya mengenai On Mouse Clicked kita sudah mempelajari merubah background menu, nah kali ini kita akan coba menggunakan fungsi untuk menimpa Container utama dengan Container baru. Buka saja file Controller Interface_homeController.java, karena kita akan memanggilnya menggunakan event Mouse Clicked. Utama dan yang paling utama adalah buat fx:id dahulu untuk ScrollPane pada file interface_home.fxml, karena komponen ini lah yang akan kita timpa. Silahkan buka dengan SceneBuilder dan beri id dengan nama paneSuper.
Setelah itu jangan lupa untuk disimpan, dan kembali ke Netbeans. Lakukan Make Controller kembali pada file interface_home.fxml, maka akan ada id paneSuper didalam file Interface_homeController.java.
Pada tiap masing-masing method menu, kita tambahkan kode untuk memanggil file FXML lainnya tepat setelah kode program untuk merubah background dari menu.
- menuHomeClicked
private void menuHomeClicked(MouseEvent event) { try { menuHome.setBackground(new Background(new BackgroundFill(Color.valueOf("#29B6F6"), CornerRadii.EMPTY, Insets.EMPTY))); menuPegawai.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); menuHistorikal.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); menuUser.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); menuLogout.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); ScrollPane sp = FXMLLoader.load(getClass().getResource("/tutorialjavafx/paneHome.fxml")); paneSuper.setContent(sp); } catch (IOException e) { System.out.println(e); } } - menuPegawaiClicked
private void menuPegawaiClicked(MouseEvent event) { try { menuHome.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); menuPegawai.setBackground(new Background(new BackgroundFill(Color.valueOf("#29B6F6"), CornerRadii.EMPTY, Insets.EMPTY))); menuHistorikal.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); menuUser.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); menuLogout.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); ScrollPane sp = FXMLLoader.load(getClass().getResource("/tutorialjavafx/panePegawai.fxml")); paneSuper.setContent(sp); } catch (IOException e) { System.out.println(e); } } - menuHistoriClicked
private void menuHistoriClicked(MouseEvent event) { try { menuHome.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); menuPegawai.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); menuHistorikal.setBackground(new Background(new BackgroundFill(Color.valueOf("#29B6F6"), CornerRadii.EMPTY, Insets.EMPTY))); menuUser.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); menuLogout.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); ScrollPane sp = FXMLLoader.load(getClass().getResource("/tutorialjavafx/paneHistorikal.fxml")); paneSuper.setContent(sp); } catch (IOException e) { System.out.println(e); } } - menuUserClicked
private void menuUserClicked(MouseEvent event) { try { menuHome.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); menuPegawai.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); menuHistorikal.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); menuUser.setBackground(new Background(new BackgroundFill(Color.valueOf("#29B6F6"), CornerRadii.EMPTY, Insets.EMPTY))); menuLogout.setBackground(new Background(new BackgroundFill(Color.TRANSPARENT, CornerRadii.EMPTY, Insets.EMPTY))); ScrollPane sp = FXMLLoader.load(getClass().getResource("/tutorialjavafx/paneUser.fxml")); paneSuper.setContent(sp); } catch (IOException e) { System.out.println(e); } }
Nah jika sudah kita coba jalankan programnya, akan tetapi jangan lupa untuk di Debug terlebih dahulu kemudian baru di Run. Perhatikan gambar dibawah untuk melihat hasil dari kode program (tutorial Cara Menimpa Container Utama dengan Container Lain Pada JavaFX).
Jadi didalam kode program diatas terdapat try catch block, kita menggunakan block tersebut untuk mengetahui error pada syntak. Selain itu untuk interaksi IO memang sangat dibutuhkan try catch, jika tidak menggunakan maka kode program akan error. Jadi berikut adalah list untuk library yang digunakan dalam file Interface_homeController.java.
import java.io.IOException;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.fxml.Initializable;
import javafx.geometry.Insets;
import javafx.scene.control.Label;
import javafx.scene.control.ScrollPane;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.Background;
import javafx.scene.layout.BackgroundFill;
import javafx.scene.layout.CornerRadii;
import javafx.scene.paint.Color;
Silahkan di priksa apabila ada error pada syntak program yang dikerjakan.
 |
| Gambar 8 |
Penutupan
Jadi didalam kode program diatas terdapat try catch block, kita menggunakan block tersebut untuk mengetahui error pada syntak. Selain itu untuk interaksi IO memang sangat dibutuhkan try catch, jika tidak menggunakan maka kode program akan error. Jadi berikut adalah list untuk library yang digunakan dalam file Interface_homeController.java.import java.io.IOException;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.fxml.Initializable;
import javafx.geometry.Insets;
import javafx.scene.control.Label;
import javafx.scene.control.ScrollPane;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.Background;
import javafx.scene.layout.BackgroundFill;
import javafx.scene.layout.CornerRadii;
import javafx.scene.paint.Color;
Silahkan di priksa apabila ada error pada syntak program yang dikerjakan.









0 Komentar
Keep Learning and Keep Sharing