Pembuka
Faktanya lokasi pengguna dapat diambil berdasarkan kekuatan sinyal yang dipakai, jarak device dengan tower provider, ip address atau GPS. Salah jika lokasi di tentukan dan terbaca karena pemindaian dari satelit yang ada diluar angkasa (hehe). Geolokasi sendiri ada pada perangkat yang mendukung HTML5, jika tidak support HTML5 ya sungguh disayangkan (tetap ada alternatif). Pada tutorial Cara Menampilkan Lokasi Pengguna Menggunakan Google Maps Geolocation ini, saya akan coba implementasikan penggunaan geolokasi di dalam Google Maps Api.
 |
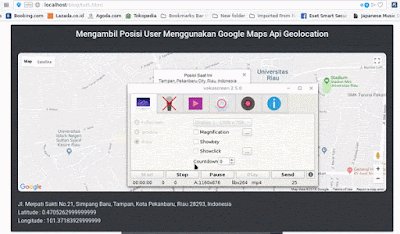
| Gambar 1 |
Pembahasan
Kita akan membuat tutorial ini menyesuaikan pada tutorial sebelunya mengenai rute, namun pada file yang berbeda dengan assets yang sama. Buatlah file baru dengan nama goelocation.html, kemudian gunakan assets css dan javascript yang sama di file ini. Tepat setelah </body> kamu bisa tambahkan kode javascript berikut.
var map, infoWindow,geocoder,marker,accuracyStatus;
var output = document.getElementById("output");
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: {lat: 0.3439242, lng:102.3072246}
});
infowindow = new google.maps.InfoWindow();
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
if(position.coords.accuracy<100){
accuracyStatus = "<strong style="color:green;"><span class="glyphicon glyphicon-ok"></span>Akurasi : "+position.coords.accuracy.toFixed(2)+" m (Bagus)</strong>";
}
else{
accuracyStatus = "<strong style="color:red;"><span class="glyphicon glyphicon-warning-sign"></span>Akurasi : "+position.coords.accuracy.toFixed(2)+" m (Lemah)</strong>";
}
var pos = {
lat: position.coords.latitude,
lng: position.coords.longitude,
};
geocoder = new google.maps.Geocoder();
geocoder.geocode({'latLng': pos}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setZoom(15);
map.setCenter(pos);
marker = new google.maps.Marker({
position: pos,
map: map,
animation: google.maps.Animation.BOUNCE,
});
var infowindowText = "<div class='text-center'><strong>Posisi Saat Ini</strong><br />"+results[3].formatted_address+ " <br/> Lat : " + pos.lat.toFixed(5)+ " | Long : " + pos.lng.toFixed(5)+ "<br/>" + accuracyStatus+"<br/>"+ '</strong></div>';
infowindow.setContent(infowindowText);
infowindow.open(map, marker);
marker.addListener('click',function() {
infowindow.open(map,marker);
});
output.innerHTML = results[0].formatted_address+"<br>Latitude : <span id='latitude'>"+pos.lat+"</span><br>Longitude : <span id='longitude'>"+pos.lng+"</span>";
}
});
}, function() {
handleLocationError(true, infoWindow, map.getCenter());
});
} else {
handleLocationError(false, infoWindow, map.getCenter());
}
}
function handleLocationError(browserHasGeolocation, infoWindow, pos) {
infoWindow.setPosition(pos);
infoWindow.setContent(browserHasGeolocation ?
'<span class="alert alert-danger">Error: The Geolocation service failed.</span>' :
'<span class="alert alert-danger">Error: Your browser doesn't support geolocation.</span>');
infoWindow.open(map);
}
Kode navigator.geolocation ini yang untuk mendeteksi geolokasi pada browser, sedangkan getCurrentPosition digunakan untuk mengambil posisi pengguna. Sedangkan untuk mendapatkan detail dari lokasi kita bisa menggunakan Geocoder pada Google Maps API.
Selanjutnya di dalam <body>disini</body> silahkan tambahkan tag html berikut.
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="card bg-dark">
<div class="card-header text-white text-center"><h4>Mengambil Posisi User Menggunakan Google Maps Api Geolocation</h4></div>
<div class="card-body">
<div id="map"></div>
<br>
<p class="card-text text-white" id="output"></p>
</div>
</div>
</div>
</div>
</div>
Untuk css tambahan saja , silahkan tambakan sebelum </head>
<style>
html { position: relative; height: 100%; }
body { margin-top: 10px; } #map { margin-top: 0px; width: 100%; height: 400px;border-radius: 10px}
</style>
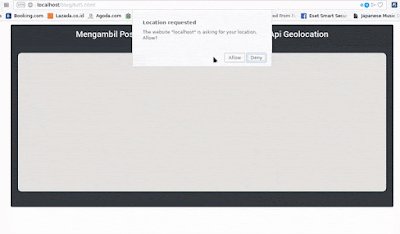
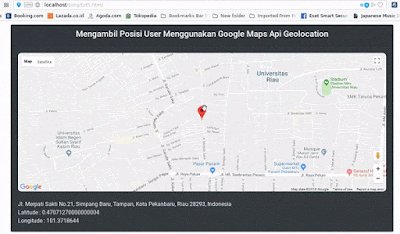
Jika berhasil maka akan ditunjukan seperti gambar di bawah, pastikan juga browser anda mengizinkan untuk mengakses lokasi.
 |
| Gambar 2 |
Penutup
Sekian tutorial Cara Menampilkan Lokasi Pengguna Menggunakan Google Maps Geolocation, semoga tutorial ini dapat bermanfaat. Saya sangat menyarankan untuk mengembangkan kode program di atas, karena kode program di atas hanya konsep dasar dari penggunaan fungsi geolocation. Apabila masih ada kendala silahkan berdiskusi melalui kolom komentar.


permisi bg, mau nanya tadi sudah saya jalankan terdapat error : SyntaxError: unexpected token: identifier
BalasHapuspada line
ditunggu jawabanya bg. dan terimakasih sebelumnya.
ok udah solved bg. artikelnya yang bermanfaat bg (y)
BalasHapusmaaf lama,.. selamat kalau sudah berhasil :-d ...
Hapusbang saya dah copy paste untuk java scriptnya, itu kenapa banyak yg eror ; unexpected ya, cara solve gimana? saya newbie bang
BalasHapusBang pakai plugin js apa ya ?
BalasHapus