Kali ini dalam tutorial ke empat, saya akan memberikan kode program html dan css untuk membuat tabel dalam kontent pada website pribadi. Tak lepas dari itu , kemungkinan ada beberapa kode html yang tidak termasuk dalam pembuatan tabel.
1. Membuat Tabel Pada HTML
Buatlah sebuah file baru dengan nama tabelbiodata.html , buka file tersebut dan masukan kode html berikut :
[code] <table border="1"> <tr> <td>Kolom 1 Baris 1</td> <td>Kolom 2 Baris 1</td> <td>Kolom 3 Baris 1</td> </tr> <tr> <td>Kolom 1 Baris 2</td> <td>Kolom 2 Baris 2</td> <td>Kolom 3 Baris 2</td> </tr> <tr> <td>Kolom 1 Baris 3</td> <td>Kolom 2 Baris 3</td> <td>Kolom 3 Baris 3</td> </tr> </table>[/code]
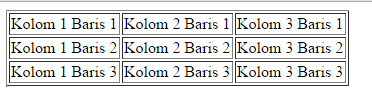
Pada kode html tersebut , tag <table> adalah pembuka dalam membuat suatu table di html dan tag </table> sebagai penutupnya. Selanjutnya tag <tr> adalah pembuka dalam membuat baris (row) pada tabel dan tentunya akan ditutup dengan tag </tr>. Sedangkan tag <td> adalah pembuka dalam mebuat sebuah kolom pada tabel, dan harus ditutup dengan tag </td>. Gambar dibawah adalah hasil dari kode html di atas.
 |
| Contoh tabel |
[code] <link rel="stylesheet" type="text/css" href="style.css"> <div id="bio"> <img src="image/foto.jpg"> <table border="0"> <tr> <td>Nama Lengkap</td><td>:</td><td>Hady Eka Saputra</td> </tr> <tr> <td>Nama Panggilan</td><td>:</td><td>Bang Hes</td> </tr> <tr> <td>TTL</td><td>:</td><td>Disamarkan , d / mm / yyyy</td> </tr> <tr> <td>Makanan Favorite</td><td>:</td><td>Yang Halal</td> </tr> <tr> <td>Minuman Favorite</td><td>:</td><td>Yang Halal</td> </tr> <tr> <td>Hobi</td><td>:</td><td>Terserah</td> </tr> <tr> <td>Minat</td><td>:</td><td>Teknologi</td> </tr> <tr> <td>Pendidikan</td><td>:</td><td><ul><li>SDN 007 Sdmlyo</li><li>SMP N 3 Pasir Penyu</li> <li>SMK N 1 Pasir Penyu</li> </ul></td> </tr> </table> </div>[/code] Dan berikut kode css dari tabel tersebut :
[code] #bio { box-shadow:0 1px 5px black; margin: 10px; width: 60%; } img { width:200px; height:300px; float: left; padding: 4px } table[border="0"] { border-collapse:collapse; font-family: cursive; color:#fff; padding: 4px; } table[border="0"] tr { background:#16abdd; } table[border="0"] th, table[border="0"] td { vertical-align:top; padding:5px 15px; border:1px solid #fff; } table[border="0"] tr:nth-child(even) { background:#1d98e0; }[/code] Penampakan hasilnya pada browser
 |
| Tabel dengan CSS |
[code] <div id="right"> <iframe src="konten1.html" name="konten"></iframe> </div>[/code] kode diatas berada pada bagian konten , silahkan perhatikan kode file index.html.
[code] <li><a href="tabelbiodata.html" target="konten">About Me</a></li>[/code] dan kode di atas adalah kode pada menu About Me, silahkan perhatikan kode file index.html. Pada browser maka akan tampil seperti gambar berikut apabila file index di jalankan pada browser:
 |
| Iframe pada html |
 |
| Menu About Me dengan mentargetkan file ke iframe |
[code] iframe { width: 100%; height: 100%; border:none; }[/code] Setelah kita reload dan buka kembali menu about me ,
 |
| Sudah Ok |


0 Komentar
Keep Learning and Keep Sharing