Pembukaan
Sebenarnya, sebelum masuk ke pembuatan desain interface pada JavaFX kita haruslah terlebih dahulu mengenal komponen-komponen yang ada pada JavaFX. Namun di Java-SC saya lebih menekankan untuk mengenalkan komponen sekaligus membuat sebuah kasus. Kali ini kita akan membuat aplikasi sederhana menggunakan JavaFX (bisa di cari dokumentasi tentang JavaFX di official website Java). Hal yang perlu di perhatikan sekali terutama pada bagian container (layout) dari interface yang di gunakan.
Pembahasan
Jika anda baru memulai untuk belajar JavaFX dan tidak tahu tools yang digunakan, berikut adalah aplikasi keperluan dalam tutorial JavaFX.
- Java JDK minimum versi 1.8 (8.xx) setidaknya saya rekomendasi versi terbaru bisa download di website nya langsung.
- Scene Builder 8.0 ini kita gunakan untuk desain interface bisa download di "gluonhq.com".
- Netbeans versi 8.0 minmum di sarankan kalau lebih tinggi lebih bagus.
Lalu bagaimana urutan install yang benar agar terkoneksi ke antara JDK, Scene Builder dan netbeans? berikut penjelasannya.
- Install JDK nya dulu, karena ini lah akar utama dalam pemrograman java.
- Kemudian disusul Install Netbeans setelah JDK berhasil.
- Terakhir install Scene Builder nya.
- Setelah itu pastikan antara netbeans dan JavaFX (Scene Builder) bisa terhubung (Integrasi), bisa kita cek di bagian menubar Tools > Options > Java > JavaFX kemudian Activate. Secara default netbeans akan mencari Scene Builder nya namun bisa saja kita yang mencari secara manual dimana hasil install dari Scene Builder tadi.
Sebelum masuk ke bagaimana membuat interface sederhana ini, ada kala baiknya saya minta bantu untuk tidak menggunakan AdBlock karena dalam membuat tutorial ini butuh perjuangan. :D Terimakasih
Pertama. Setelah menjalankan netbeans buatlah sebuah project baru dengan memilih kategori project JavaFX dan pilih JavaFX Aplication. Buat nama project berdasarkan keinginan anda, jika disini saya mamberi nama project tutorialJavaFX. Secara default akan ada file / class dari java project yang kita buat, coba saja di jalankan maka akan tampil seperti gambar dibawah.
Kedua. Kita akan membuat interface aplikasi menggunakan Scene Builder agar lebih interaktif. Buat file baru pada package project, bisa klik kanan pada package tutorialjavafx > New > Empty FXML,
Buat nama file dengan nama interface_home. Tekan tombol Next dan akan masuk pada step pembuatan Controller (ini akan dijelaskan di tutorial selanjutnya), centang pada bagian Use Java Controller. Pada bagian package (PERHATIKAN) secara default akan mengikuti package yang pertama, namun kita akan pisah bagian java class untuk controller dengan file interface (layout). Silahkan ganti degnan nama controller.
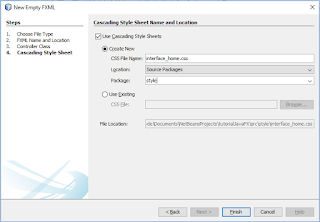
Kemudian tekan Next, dan akan lanjut ke bagian CSS. Loh kok ada CSS di JavaFX? ini lah salah satu kelebihannya dan anda bisa baca referensi di javanya langsung. Pada bagian package kita ganti lagi dengan nama style, kemudian tekan tombol Finish.
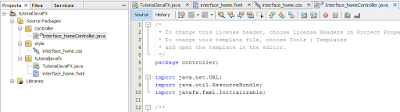
Sekarang pada project kita ada beberapa package yang didalamnya ada file masing-masing kategori, bisa perhatikan gambar dibawah. Jika tidak sama coba anda ulangi kembali karena sebenernya saya ingin membuat project dengan source dan struktur file tidak berantakan.
Pada file interface_home.fxml ini lah kita akan desain iterface dari aplikasi yang akan di buat. Cukup klik kanan pada file tersebut kemudian pilih Open untuk membuat interface secara GUI dengan Scene Builder atau Edit untuk membuat menggunakan source code xml.
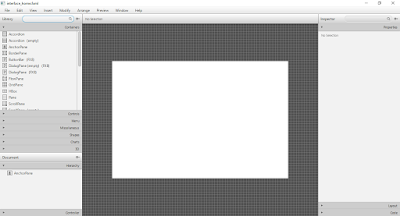
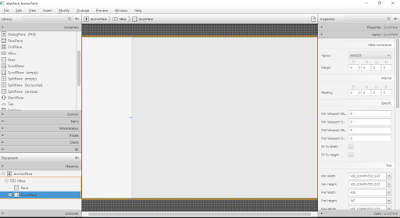
Setelah tekan menu Open kita akan langsung diarahkan ke aplikasi Scene Builder, Kita bisa tinggalkan terlebih dahulu hal-hal yang ada di netbeans dan fokus untuk membuat interface sederhana. Default dari file interface_home.fxml terdiri hanya menggunakan container AnchorPane, untuk melihat komponen apa saja yang ada di JavaFX bisa dilihat pada bagian sidebar kiri. Ada terdiri dari Container, Controls, Menu, Miscellaneous, Shapes, Chart, dan 3D. Container ini untuk membangun layout dari aplikasi yang akan dibangun, biasanya componen javafx di sebut dengan node. Komponen yang kita gunakan pertama adalah AnchorPane, kenapa komponen ini. Menurut saya AnchorPane ini mirip seperti JFrame, jadi ini adalah layout yang menopang komponen-komponen lainnya karena sifatnya yang standar.
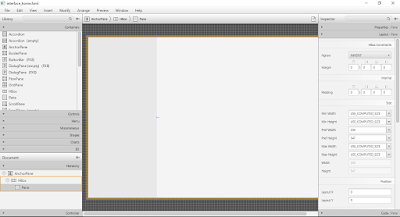
Cara menggunakan komponen-komponen JavaFX hanya drag dan drop ke dalam lembar yang di sediakan pada bagian tengah. Kemudian pada bagian kanan ada menu-menu pilihan untuk pengaturan atau kostmasi dari komponen JavaFX. Setelah AnchorPane di drag kedalam lembar kerja, maka ubahlah ukuran dari AnchorPane tersebut sesuai dengan keinginan atau keperluan. Selanjutnya tambahkan komponen cotainer lain yaitu HBox dimana container ini dapat kita gunakan untuk skat atau pembatas antar komponen lainnya. Ubah ukuran HBox sama dengan ukuran AnchorPane, perhatikan urutan tata letak komponen berikut,
Selanjutnya kita akan tambah 1 Pane sebelah kiri pada HBox, karena secara default HBox didalamnya tidak memiliki sebuah komponen Container apapun. Drag dan drop container Pane ke bagian kiri HBox. Perhatikan bagian abu-abu yang agak pekat, dan perhatikan juga susunan dari komponen kontainer.
Terakhir tambah container ScrollPane pada bagian kanan dan ini kita gunakan secara menyeluruh. Jadi HBox memiliki 2 komponen Container didalamnya yaitu 1 Pane dan 1 ScrollPane, bisa perhatikan gambar dibawah dan bagian abu-abu pekat untuk ScrollPane. Didalam ScrollPane sudah ada container AnchorPane jadi biarkan saja ada di situ.
"JANGAN LUPA UNTUK MENYIMPAN PERUBAHAN"
Setelah itu kita akan buat menu sederhana di bagian Kiri interface yang terdiri dari Label. Label sendiri merupakan komponen Control pada JavaFX. Tambahkan 5 Label yang memiliki ukuran yang sama, anda bisa membuat 1 label kemudian copy paste saja agar sama ukurannya. Kemudian ubah nama label menjadi Home, Data Pegawai, Data Historikal, Data User, Logout.
Kita bisa mengatur ukuran font, margin, warna dan style lainnya untuk komponen pada menu bagian kanan yaitu bagian properties. Silahkan atur sesuka hati dan semenarik anda saja dan pastikan interaktif atau anda dapat menambah beberapa komponen lainnya seperti gambar (gunakan ImageView) atau komponen control lain. Untuk pratinjau bisa tekan CTRL+P dan interface yang saya buat seperti gambar dibawah.
Penutup
Mungkin untuk desain interface sederhana sekian saja, kunci dari semuanya adalah bagaimana cara memahami setiap komponen melalui rasa penasaran dan coba-coba. Karena sebenarnya sangat mudah apabila kita sendiri yang melakukannya, silahka desain sesuka hati atau sebagus apapun. Jika butuh file milik saya bisa dowload dibawah.














0 Komentar
Keep Learning and Keep Sharing