Pembuka
Pada tutorial Cara Menampilkan Rute Alternatif Di Google Maps Api adalah untuk memberikan rute alternatif yang di pilih ketika kita menentukan posisi awal dengan posisi tujuan. Seperti pada tutorial sebelumnya, kita tetap menggunakan kode program pada tutorial Cara Menampilkan Deskripsi Arah Pada Rute dengan Google Maps.
Membuat Rute Sederhana dengan Google Maps.Menampilkan Deskripsi Rute dengan Google Maps.Menampilkan Informasi Rute Menggunakan Info Window di Google Maps.Menampilkan Rute Peta Dari Database.Menampilkan Rute Alternatif Di Google Maps.
 |
| Gambar 1 |
Pembahasan
Bukalah file pada tutorial sebelumnya, kemudian didalam fungsi initMap() kita akan menambah beberapa fungsi diantaranya adalah fungsi untuk menampilkan item pada panel berdasarkan rute yang di pilih atau pun sebaliknya, dan fungsi untuk menghapus rute sebelumnya. Dibagian awal tambahkan variabel baru dengan nama polyOptions, variabel ini akan menyimpan data polyline. Bisa diletakan sebelum variabel directionsService.
var polyOptions = [];
Kemudian tambahkan 3 fungsi berikut setelah fungsi calculateAndDisplayRoute(), kamu bisa liat dimana bagian akhir fungsi tersebut melalui tanda kurung kurawal.
function removeLine(options,directionsDisplay) {
for(var i = 0; i < options.length; i++){
options[i].setMap(null);
options[i].setVisible(false);
}
directionsDisplay.setMap(null);
}
function clickPanel(polyline,directionsDisplay){
console.log(directionsDisplay.getRouteIndex());
google.maps.event.addListener(directionsDisplay,'routeindex_changed',function(){
for (var i = 0; i < polyline.length; i++) {
polyline[i].setOptions({
strokeOpacity: 1.0,
strokeColor: "#16a085",
zIndex: 0
});
}
if (this.getRouteIndex() < polyline.length) {
polyline[this.getRouteIndex()].setOptions({
strokeOpacity: 1.0,
strokeColor: "#c0392b",
zIndex: 1
});
}
});
}
function clickLine(polyline,directionsDisplay,index){
google.maps.event.addListener(polyline[polyline.length - 1], 'click', function(evt) {
for (var i = 0; i < polyline.length; i++) {
polyline[i].setOptions({
strokeOpacity: 1.0,
strokeColor: "#16a085",
zIndex: 0
});
}
this.setOptions({
strokeOpacity: 1.0,
strokeColor: "#c0392b",
zIndex: 1
});
directionsDisplay.setRouteIndex(index);
});
}
Selanjutnya panggil fungsi removeLine di dalam onChangeHandler dan tambahkan parameter polyOptions di fungsi calculateAndDisplayRoute, sehingga kode onChangeHandler akan berubah seperti kode berikut.
var onChangeHandler = function() {
removeLine(polyOptions,directionsDisplay);
polyOptions = [];
calculateAndDisplayRoute(directionsDisplay, directionsService,map,polyOptions);
};
Di fungsi calculateAndDisplayRoute() juga ditambahakan parameternya, agar data dapat digunakan di dalam fungsi, yang mana sebelum fiubah adalah seperti kode berikut.
function calculateAndDisplayRoute(directionsService, directionsDisplay)
dan setelah di tambahkan polyOptions akan menjadi seperti berikut.
function calculateAndDisplayRoute(directionsDisplay, directionsService,map,polyOptions) {
......
}
Berikut adalah kode javascript yang ada didalam fungsi calculateAndDisplayRoute() yang akan menampilkan rute.
function calculateAndDisplayRoute(directionsDisplay, directionsService, map,polyOptions) {
directionsService.route({
origin: document.getElementById('start').value,
destination: document.getElementById('finish').value,
travelMode: 'DRIVING',
optimizeWaypoints: false,
provideRouteAlternatives: true,
}, function(response, status) {
if (status === 'OK') {
var pathPoints ;
var routeLeg;
for (var i = 0, len = response.routes.length; i < len; i++) {
routeLeg = response.routes[i].legs[0];
pathPoints = response.routes[i].overview_path;
var polyPath = new google.maps.Polyline({
path: pathPoints,
strokeColor: "#16a085",
strokeOpacity: 1.0,
strokeWeight: 5,
map: map,
clickable:true,
});
polyOptions.push(polyPath);
if (i == 0) polyOptions[0].setOptions({
strokeColor: '#c0392b',
strokeOpacity: 1.0,
zIndex: 1
});
polyOptions[polyOptions.length - 1].setPath(pathPoints);
directionsDisplay.setRouteIndex(i);
directionsDisplay.setDirections(response);
directionsDisplay.setOptions({
polylineOptions: polyOptions,
suppressPolylines : true,
});
directionsDisplay.setPanel(document.getElementById('panel'));
directionsDisplay.setMap(map);
clickLine(polyOptions,directionsDisplay,i);
}
clickPanel(polyOptions,directionsDisplay);
$("#error").empty();
$("#error").removeClass();
} else {
directionsDisplay.setMap(null);
directionsDisplay.setPanel(null);
$("#error").addClass("badge badge-danger");
$("#error").text("Tidak dapat menemukan nama lokasi, status error: "+status);
}
});
}
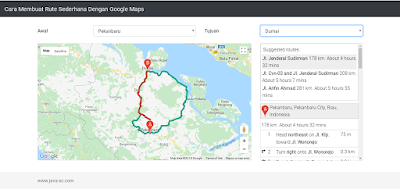
Dapat diperhatikan kode diatas mengambil seluruh data yang diberikan (response) ketika rute di load dari Google Maps Api. Kemudian seluruh data tersebut kita set kembali di dalam fungsi setOption, dan di simpan didalam directionDisplay untuk kemudian diload dan ditampilkan kedalam peta. Jika sudah berhasil maka seharusnya akan menampilkan rute seperti gambar berikut.
 |
| Gambar 2 |
Penutup
Sekian tutorila mengenai Cara Menampilkan Rute Alternatif Di Google Maps Api, masih banyak kekurangan tentunya dalam pembuatan tutorial tersebut. Adapun tutorial ini tidak begitu sempurna sehingga kamu dapat mengedit dan mengkostum fitur yang akan di gunakan. Untuk kesalahan ataupun koreksi silahkan menggunakan kolom komentar.


Kirim via email kalo dibolehin azkazulham.amongsaufa@gmail.com
BalasHapuswaduh sory agan, file nya sudah gak ada lagi. ;(
BalasHapus