Pembuka
Textarea adalah komponen yang efisien dalam menampung inputan text yang cukup banyak, di javafx textarea dengan textfield tidaklah jauh berbeda. Berikut Cara Memasukan Data TextArea Ke Dalam Database pada JavaFx.
Pembahasan
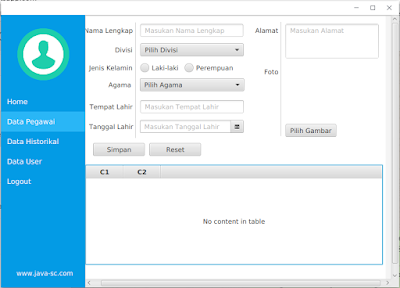
Pada tutorial sebelumnya mengenai Cara Memasukan Data DatePicker Ke Dalam Database Pada JavaFx kita sudah ada tampilan TextArea, namun jika belum ada maka silahkan tambahkan komponen TextArea kedalam kontainer, sekiranya seperti gambar berikut.
 |
| Gambar 1 |
Selanjutnya beri id pada komponen textarea dengan nama id adalah alamat, lakukan preview terlebih dahulu dan inputkan contoh text yang panjang kedalam textarea. Secara default text area akan menangkap seluruh text dalam satu baris, maka itu tidak lah efisien jika inputan memamng harus bayak. Pada menu properties, centanglah bagian Wrap Text agar secara otomatis text yang panjang dilanjutkan pada baris ke dua atau seterusnya. Lihat gambar dibawah.
Jika memang untuk text yang cukup panjang, secara otomatis akan menampilkan vertical scroll. Selanjutya generate lah controller dengan menggunakan Make Controller pada file panePegawai.fxml.
- Pada pegawai model buatlah variabel string dengan nama alamat, kemudian buatlah method setter dan getter. Agar mempermudah pengerjaan kamu bisa menggunakan shortcut ALT+INSERT, dan memilih Getter and Setter pada menu popup. Kemudian centang pada bagian veriabel yang akan dibuat method getter dan setter nya, klik Generate untuk menggenarate method.
Maka pada kode program akan secara otomatis tergenerate, silahkan cek biasanya akan tampil pada baris paling atas.
Gambar 3 - Pada method pegawaiModel berparameter, tambahkan variabel alamat seperti kode program dibawah.
public pegawaiModel(String namaLengkap, String divisi, String jenisKelamin, String agama, String tempatLahir, String tanggalLahir,String alamat) { this.namaLengkap = namaLengkap; this.divisi = divisi; this.jenisKelamin = jenisKelamin; this.agama = agama; this.tempatLahir = tempatLahir; this.tanggalLahir = tanggalLahir; this.alamat = alamat; } - Selanjutnya buka package dao dan update kode pegawaiDao.java. Ubah query sql menjadi seperti berikut.
String query = "INSERT INTO `tbl_pegawai`(`nama_lengkap`, `divisi`, `jenis_kelamin`, `agama`, `tempat_lahir`, `tanggal_lahir`,`alamat`) VALUES (?,?,?,?,?,?,?)";
- Set data alamat yang akan disimpan setelah nomor index ke 6 seperti kode berikut.
pst.setString(7, pegawai.getAlamat());
- Pada panePegawaiController, tepatnya method btnSimpanClicked tambahkan kode untuk mengeset data pada model sehingga seperti kode berikut.
@FXML private void btnSimpanClicked(MouseEvent event) { pegawaiModel pegawai = new pegawaiModel(); pegawai.setNamaLengkap(namaLengkap.getText()); pegawai.setDivisi(divisi.getValue()); pegawai.setJenisKelamin(jk); pegawai.setAgama(agama.getValue()); pegawai.setTempatLahir(tempatLahir.getText()); pegawai.setTanggalLahir(tanggalLahir.getValue().toString()); pegawai.setAlamat(alamat.getText()); implement.createPegawai(pegawai); } - Terakhir, tambahkan kolom alamat pada tbl_pegawai di database, kamu bisa menggunakan kode berikut.
ALTER TABLE `tbl_pegawai` ADD `alamat` VARCHAR(100) NOT NULL AFTER `tanggal_lahir`;
Coba jalankan program, dan lakukan insert data. Jika berhasil maka akan tampil seperti gambar dibawah ini.
 |
| Gambar 4 |
Penutup
Sekian tutorial Cara Memasukan Data TextArea Ke Dalam Database pada JavaFx, jika ada permasalahan pada kode program silahkan berdiskusi pada kolom komentar.



mas ada file proyek yang sudah jadi untuk proyek ini ?
BalasHapus