Pembuka
Tutorial kali ini membahas bagaimana Cara Memasukan Data Gambar Ke Dalam Database Pada JavaFx. Memasukan data dalam hal ini bukan menyimpan data gambar kedalam database, tetapau menyimpan gambar hanya nama dari file gambarnya saja. Jika kita menyimpan file gambar dalam tipe data Blob maka ini sangat tidak efisien untuk size database. Andaikan saja yang di upload adalah gambar dengan size 1 MB, untuk 10 data saja sudah 10 MB. Ditutorial ini saya akan menggunakan beberapa komponen seperti ImageView dan FileChooser.
Pembahasan
Sebelum masuk ke inti pembahasan, saya ingatkan kembali tutorial ini melanjutkan tutorial sebelumnya, jika tidak mengerti maka kamu harus memulai dari awal dan memahami setiap perintah kode program yang diberikan.
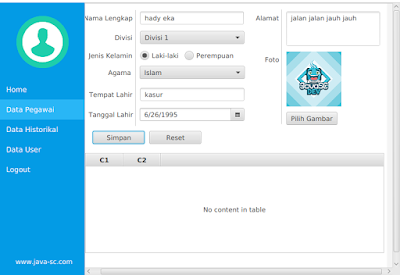
 |
| Gambar 1 |
Pada tutorial sebelumnya kita sudah membuat interface, ada tiga komponen yang belum kita jelaskan. Namun tutorial ini hanya akan menggunakan dua komponen saja yaitu ImageView dan Button, sedangkan TableView akan dijelaskan pada tutorial selanjutnya. Komponen ImageView dapat kamu dapatkan di bagian control, perhatikan gambar dibawah jika sudah di masukan kedalam container.
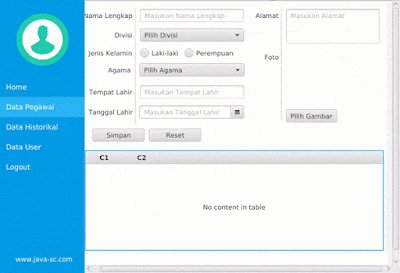
 |
| Gambar 2 |
Tidak akan terlihat seperti komponen lainnya, untuk ukurannya kamu dapat menyesuaikan saja dengan ukuran interface yang kamu buat. Pada tab Code kamu beri id ImageView-nya dengan nama lihatGambar. Kemudian pada Button kamu beri id juga dengan nama pilihGambar dan actionnya adalah On Mouse Clicked dengan nama pilihGambarClicked.
Simpan dan kemudian generate kode menggunakan Make Controller, pada controller deklarasikan beberapa kelas berikut tepat sebelum method initialize().
private FileChooser fileChooser; private File file; private String gambar; private Path copy,files;
Jika ada yang error, tinggal gunakan Fix Import saja (CTRL+SHIFT+I). Selanjutnya beralih ke pegawaiModel dan tambahkan atribut foto, jika belum paham kamu dapat membuka tutorial Cara Memasukan Data TextArea Ke Dalam Database pada JavaFx.
Kembali ke package Controller yaitu pada class pegawaiController, di dalam method initialize() tambahkan kode untuk menjalankan fungsi FileChooser. Sehingga kode method initialize seperti berikut.
public void initialize(URL url, ResourceBundle rb) {
divisi.setItems(divisiList);
agama.setItems(agamaList);
implement = new pegawaiDao();
fileChooser = new FileChooser();
fileChooser.getExtensionFilters().addAll(
new FileChooser.ExtensionFilter("Image Files", "*.png","*.jpg","*jpeg","*.bmp")
);
}
Kode diatas adalah untuk melakukan filter tipe file yang bisa di pilih, sebagai contoh adalah tipe file untuk gambar. Cari action pilihGambarClicked(), kemudian ubah dan tambah kode berikut di dalamnya.
@FXML
private void pilihGambarClicked(MouseEvent event) {
file = fileChooser.showOpenDialog(null);
if(file != null){
try {
BufferedImage bufferedImage = ImageIO.read(file);
Image image = SwingFXUtils.toFXImage(bufferedImage, null);
lihatGambar.setFitWidth(180);
lihatGambar.setFitHeight(110);
lihatGambar.setPreserveRatio(true);
lihatGambar.setImage(image);
gambar = file.getName();
files = Paths.get(file.toURI());
} catch (IOException ex) {
Logger.getLogger(panePegawaiController.class.getName()).log(Level.SEVERE, null, ex);
}
}
}
Pada kode inilah untuk menjalankan fungsi FileChooser, dan kemudian seluruh data gamabr yang ditemukan akan disimpan pada variabel yang telah kita deklarasikan sebelumnya yaitu gambar dan files. Saat proses meyimpan dijalankan data dapat tersimpan, edit action btnSimpanClicked() dengan kode berikut.
@FXML
private void btnSimpanClicked(MouseEvent event) {
pegawaiModel pegawai = new pegawaiModel();
pegawai.setNamaLengkap(namaLengkap.getText());
pegawai.setDivisi(divisi.getValue());
pegawai.setJenisKelamin(jk);
pegawai.setAgama(agama.getValue());
pegawai.setTempatLahir(tempatLahir.getText());
pegawai.setTanggalLahir(tanggalLahir.getValue().toString());
pegawai.setAlamat(alamat.getText());
pegawai.setFoto(gambar);
implement.createPegawai(pegawai);
if (gambar != null) {
try {
File dir = new File(System.getProperty("user.dir"));
copy = Paths.get(dir+"/src/images/"+gambar);
CopyOption[] options = new CopyOption[]{
StandardCopyOption.REPLACE_EXISTING,
StandardCopyOption.COPY_ATTRIBUTES
};
Files.copy(files, copy,options);
} catch (IOException ex) {
Logger.getLogger(panePegawaiController.class.getName()).log(Level.SEVERE, null, ex);
}
}
}
Tambahkan folder atau package baru ke dalam project kita dengan nama images, caranya dengan klik kanan Source Package, pilih New dan pilih Folder. Di dalam folder ini lah data gambar akan ter-copy sehingga dapat di panggil (digunakan kembali) nantinya dengan mudah.
Terakhir yang kita lakukan adalah menambah kolom foto ke dalam database dan mengedit query insert pada class pegawaiDao. Berikut adalah query SQL untuk menambah kolom (field) pada tabel tbl_pegawai di dalam database.
ALTER TABLE `tbl_pegawai` ADD `foto` VARCHAR(255) NOT NULL AFTER `alamat`
Pada class pegawaiDao, ubah query menjadi seperti berikut,
String query = "INSERT INTO `tbl_pegawai`(`nama_lengkap`, `divisi`, `jenis_kelamin`, `agama`, `tempat_lahir`, `tanggal_lahir`,`alamat`,`foto`) VALUES (?,?,?,?,?,?,?,?)";
dan set data yang akan disimpan ke dalam database.
pst.setString(8, pegawai.getFoto());
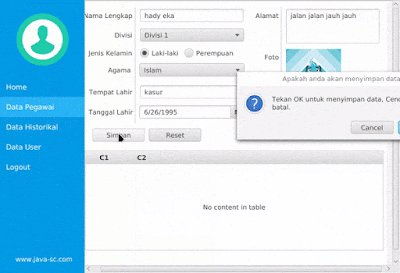
Coba untuk mejalankan program, jika berhasil maka akan seperti gambar di bawah ini.
 |
| Gambar 3 |
Penutup
Sekian tutorial bagaimana Cara Memasukan Data Gambar Ke Dalam Database Pada JavaFx, untuk lebih baiknya lagi kamu dapat mengkostum kode diatas. Jika ada kendala silahkan memulai diskusi melalui kolom komentar.


thanks bang tutornya, sangat bermanfaat, buat ngerjain tugas akhir, sekalian ijin nempelin webny buat daftar pustaka:)
BalasHapus