Pembuka
Tutorial Cara Memasukan Data DatePicker Ke Dalam Database Pada JavaFx kali ini akan di buat pada menu Pegawai. Saya meyakini secara mendasar kamu sudah mengusai beberapa komponen yang telah dijelaskan pada tutorial sebelumnya. Tutorial ini akan menggunakan konsep yang sedikit berbeda dari konsep tutorial sebelumnya.
Pembahasan
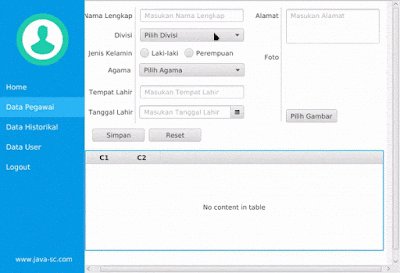
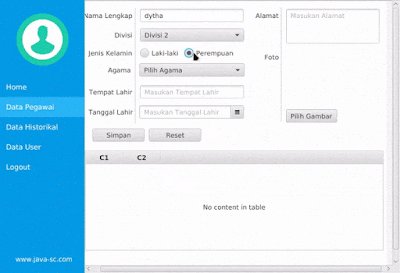
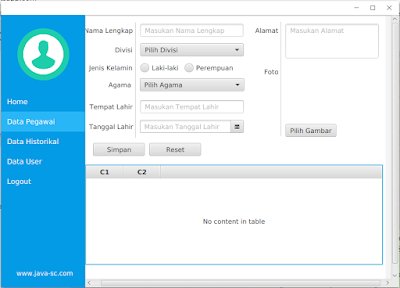
Pada file panePegawai.fxml, tambahkan komponen Label, TextField, RadioButton, ComboBox, dan Datepicker, dan TextArea. Perhatikan gambar dibawah., untuk komponen lain saya akan jelaskan pada tutorial berikutnya.
Selanjutnya masing-masing komponen beri id, untuk komponen Label sendiri id hanya sebagai opsi saja, anda tidak harus memberi ID. Sebagai contoh id yang saya berikan seperti berikut:
| Komponen | Text | fx:id | Action |
|---|---|---|---|
| TextField | - | namaLengkap | - |
| ComboBox | - | divisi | - |
| RadioButton | Laki-laki dan Perempuan | radioLk dan radioPr | radioLkAction dan radioPrAction |
| ComboBox | - | agama | - |
| TextField | - | tempatLahir | - |
| DatePicker | - | tanggalLahir | - |
| Button | Simpan | btnSimpan | btnSimpanClicked |
| Button | Reset | btnReset | btnResetClicked |
Jika ada yang bertanya text yang terlihat seperti placeholder di html, kamu dapat tambahkan pada bagian propertis komponen yaitu "Prompt Text". Selanjutnya pada file panePegawai.fxml,buka dalam format koding, tambahkan atribute fx:controller didalam komponen ScrollPane. Sehingga seperti kode program dibawah ini.
Package dao nantinya berisikan class untuk melakukan proses query sql seperti CRUD, sedangkan models berisi class enkapsulasi yang ditujukan untuk kolom tiap data di database. Selain itu models dapat kita gunakan untuk menyimpan validasi input yang nantinya akan ada juga didalam tutorial selanjutnya.
Pertama buatlah class pegawaiModel di dalam package models, kemudian isi dengan kode program berikut.
<scrollpane fx:controller="controller.panePegawaiController" prefheight="547.0" prefwidth="638.0" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8.0.171"></scrollpane>private ComboBox<String> divisi;
ObservableList<String> divisiList = FXCollections.observableArrayList("Divisi 1","Divisi 2","Divisi 3","Divisi 4");
@FXML
private ComboBox<String> agama;
ObservableList<String> agamaList = FXCollections.observableArrayList("Islam","Kristen","Protestan","Hindu","Budha","Lainnya");public void initialize(URL url, ResourceBundle rb) {
divisi.setItems(divisiList);
agama.setItems(agamaList);
}CREATE TABLE `tbl_pegawai` (
`id` int(11) NOT NULL,
`nama_lengkap` varchar(100) NOT NULL,
`divisi` varchar(12) NOT NULL,
`jenis_kelamin` varchar(12) NOT NULL,
`agama` varchar(10) NOT NULL,
`tempat_lahir` varchar(50) NOT NULL,
`tanggal_lahir` date NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
ALTER TABLE `tbl_pegawai`
ADD PRIMARY KEY (`id`);
ALTER TABLE `tbl_pegawai`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT;
COMMIT; |
| Gambar 2 |
Pertama buatlah class pegawaiModel di dalam package models, kemudian isi dengan kode program berikut.
package models;
/**
* www.java-sc.com
* @author javasc
*/
public class pegawaiModel {
private String namaLengkap;
private String divisi;
private String jenisKelamin;
private String agama;
private String tempatLahir;
private String tanggalLahir;
public pegawaiModel(String namaLengkap, String divisi, String jenisKelamin, String agama, String tempatLahir, String tanggalLahir) {
this.namaLengkap = namaLengkap;
this.divisi = divisi;
this.jenisKelamin = jenisKelamin;
this.agama = agama;
this.tempatLahir = tempatLahir;
this.tanggalLahir = tanggalLahir;
}
public pegawaiModel() {
}
public void setNamaLengkap(String namaLengkap) {
this.namaLengkap = namaLengkap;
}
public void setDivisi(String divisi) {
this.divisi = divisi;
}
public void setJenisKelamin(String jenisKelamin) {
this.jenisKelamin = jenisKelamin;
}
public void setAgama(String agama) {
this.agama = agama;
}
public void setTempatLahir(String tempatLahir) {
this.tempatLahir = tempatLahir;
}
public void setTanggalLahir(String tanggalLahir) {
this.tanggalLahir = tanggalLahir;
}
public String getNamaLengkap() {
return namaLengkap;
}
public String getDivisi() {
return divisi;
}
public String getJenisKelamin() {
return jenisKelamin;
}
public String getAgama() {
return agama;
}
public String getTanggalLahir() {
return tanggalLahir;
}
public String getTempatLahir() {
return tempatLahir;
}
}public interface implementsDao {
public void createPegawai(pegawaiModel pegawai);
}public class pegawaiDao implements implementsDao{
private PreparedStatement pst;
private ResultSet rs;
private final Connection conn = koneksi.koneksi();
@Override
public void createPegawai(pegawaiModel pegawai) {
Alert alert = new Alert(Alert.AlertType.CONFIRMATION);
alert.setTitle("Apakah anda akan menyimpan data");
alert.setHeaderText(null);
alert.setContentText("Tekan OK untuk menyimpan data, Cencel untuk batal.");
Optional result = alert.showAndWait();
if (result.get() == ButtonType.OK){
try {
String query = "INSERT INTO `tbl_pegawai`(`nama_lengkap`, `divisi`, `jenis_kelamin`, `agama`, `tempat_lahir`, `tanggal_lahir`) VALUES (?,?,?,?,?,?)";
pst = conn.prepareStatement(query);
pst.setString(1, pegawai.getNamaLengkap());
pst.setString(2, pegawai.getDivisi());
pst.setString(3, pegawai.getJenisKelamin());
pst.setString(4, pegawai.getAgama());
pst.setString(5, pegawai.getTempatLahir());
pst.setString(6, pegawai.getTanggalLahir());
pst.execute();
Alert berhasil = new Alert(Alert.AlertType.INFORMATION);
berhasil.setTitle("Informasi Transaksi");
berhasil.setHeaderText(null);
berhasil.setContentText("Data "+pegawai.getNamaLengkap()+" Telah Berhasil Disimpan\n\nTerima Kasih.");
berhasil.showAndWait();
pst.close();
} catch (SQLException e) {
Alert gagal = new Alert(Alert.AlertType.ERROR);
gagal.setTitle("Informasi Database");
gagal.setHeaderText(null);
gagal.setContentText("Data "+pegawai.getNamaLengkap()+" Tidak Dapat Disimpan\n\nSilahkan Di Ulang.\n"
+ "Error = "+e);
gagal.showAndWait();
Logger.getLogger(pegawaiDao.class.getName()).log(Level.SEVERE, null, e);
}
}
}
}- Deklarasikan class implementsDao setelah pendeklarasian variabel jk, atau tepatnya sebelum method initialize seperti kode berikut.
private String jk; private implementsDao implement; - Di dalam method initialize kita inisisalisasi implement dengan class pegawaiDao, sehingga method initialize seperti kode dibawah
public void initialize(URL url, ResourceBundle rb) { divisi.setItems(divisiList); agama.setItems(agamaList); implement = new pegawaiDao(); } - Terakhir barulah kita buat kode program untuk menjalankan semua perintah ketika tombol Simpan ada action. Berikut kode program yang ada didalam method btnSimpanClicked.
@FXML private void btnSimpanClicked(MouseEvent event) { pegawaiModel pegawai = new pegawaiModel(); pegawai.setNamaLengkap(namaLengkap.getText()); pegawai.setDivisi(divisi.getValue()); pegawai.setJenisKelamin(jk); pegawai.setAgama(agama.getValue()); pegawai.setTempatLahir(tempatLahir.getText()); pegawai.setTanggalLahir(tanggalLahir.getValue().toString()); implement.createPegawai(pegawai); }
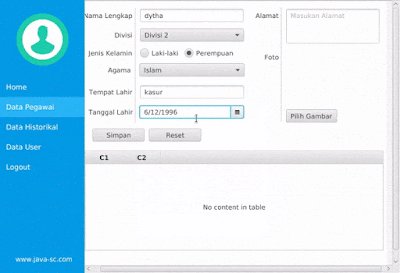
Sebenarnya tidak ada perbedaan dalam menginsert data dengan komponen lain, DatePicker menggunakan getValue untuk mengambil nilai dari datepickernya, kemudian di konvert ke dalam bentuk string karena dalam model kita mendeklarasikan variabel tanggalLahir dengan tipe data String. Untuk proses nya dapat dilihat pada class pegawaiDao, dengan menambah kolom tanggal_lahir pada line 15 dan menyimpan nilai pada line 22.
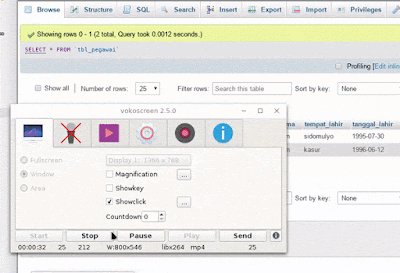
Jika ada yang error silahkan coba gunaka shorcut keyboard CTRL+SHIFT+I untuk Fix Import, dan coba jalankan program apakah sudah berhasil menyimpan, berhasil tidaknya adalah jika tidak ada error dan dapat dilihat pada gambar dibawah ini.
Jika ada yang error silahkan coba gunaka shorcut keyboard CTRL+SHIFT+I untuk Fix Import, dan coba jalankan program apakah sudah berhasil menyimpan, berhasil tidaknya adalah jika tidak ada error dan dapat dilihat pada gambar dibawah ini.
 |
| Gambar 3 |
Penutup
Sekian tutorial Cara Memasukan Data DatePicker Ke Dalam Database Pada JavaFx, untuk tutorial selanjutnya kita akan menggunakan struktur atau cara mengkode seperti pada tutorial ini. Untuk informasi lebih lanjut, kamu dapat mempelajari konsep OOP terlebih dahulu agar tidak terlalu pusing, karena saya tidak akan menjelaskan kembali mengenai OOP di java. Jika masih ada yang error atau ingin sharing ilmu silahkan berdiskusi di kolom komentar. Karena pembuatan tutorial ini tidak selalu sempurna dan butuh pengkoreksian jika salah.



0 Komentar
Keep Learning and Keep Sharing